Kali ini saya akan share dan jelaskan gimana Cara Mengganti Judul Blog Dengan Gambar/Logo Di Header, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin mengubah header blog menjadi gambar tanpa menghilangkan H1 pada SEO chkme.
Cara Mengganti Header Blog dengan Gambar di Blogger Terbaru :
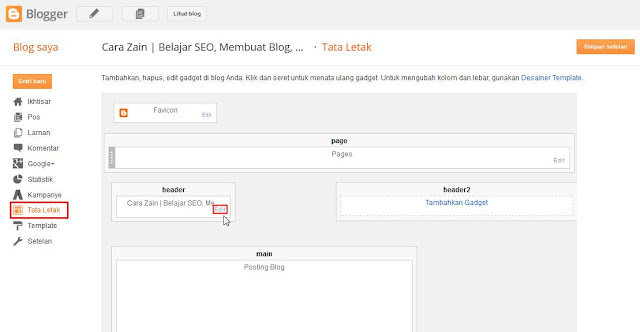
1. Buka menu Tata Letak / Layout lalu klik Edit pada kotak Header
2. Maka akan muncul tampilan berikut dan lihat pada Judul dan Deskripsi Blog apakah benar jika sudah lalu upload gambar header dengan cara klik Browse
3. Kemudian cari file gambar / logo yang sudah sobat buat sebelumnya lalu klik Open pada file tersebut
4. Tunggu sebentar sampai gambar headernya muncul lalu pada penempatan pilih Selain judul dan keterangan / Instead of title and description dalam bahasa inggris nya, jika sudah klik Simpan / Save
5. Jika berhasil akan muncul tulisan seperti pada gambar dibawah ini lalu klik Simpan setelan maka header blog sobat telah berubah menjadi gambar
6. Setelah memasang gambar / logo pada header blog biasanya H1 yang merupakan elemen penting untuk SEO blog akan hilang jadi untuk mengembalikan nya sobat bisa masuk ke Edit HTML pada menu Template
7. Kemudian cari kode <a expr:href='data:blog.homepageUrl' style='display: block'> , gunakan Ctrl + F untuk mempermudah pencarian
8. Terakhir tambahkan <h1> dan penutup nya </h1> dengan tepat pada script kode seperti gambar dibawah ini, jika sudah klik Simpan template ..Selesai
Nah itulah bagaimana cara ganti judul blog dengan gambar / logo di blogspot terbaru.
Silahkan dicoba














Terimakasih infonya, tapi cara diatas membuat blog kita jadi punya 2 tag h1 pada bagian posting
ReplyDeletetidak masalah gan kalau di halaman posting soalnya judul dari posting juga memakai tag h1 agar terindex di halaman pencarian google
Deleteinfo yg sangat bermanfaat
ReplyDeletehttp://go.idcheat.com/21obRYv
oke silahkan dicoba
Deletesebelum nya aku udah coba ganti judul blog pake cara di atas,, tapi hanya sampai langkah 5.. jadi tampilan nya dobel, satu judul bawaan template yg satu nya gambar yang tak buat,, Coba ntar aku praktekin mas cara di blog Cara Zain ini.. mudah mudahan berhasil.. makasih info nya ya mass.. :)
ReplyDeleteohh kalau dobel, mas bisa coba setelah upload gambar header di langkah 4 silahkan pada penempatan pilih selain judul dan keterangan kemudian klik simpan.. good luck
Deletemau tanya gan,,pas tampilan doble gambar dan judul blog dua-duanya muncul, pas di ganti pilihan selain judul dan keterangan malah gak muncul dua-duanya,,itu apa penyebabnya dan bagaimana cara mengatasinya suapa gambar logonya bisa muncul di blog,tq sebelumnya
ReplyDeleteharusnya bsa gan coba sebelumx klik dlu penempatan selain judul dan keterangan kemudian baru upload gambar header, jika tidak bsa juga mungkin masalahx ada pada template yang dipakai soalx saya berhasil kok mencobax
Deletehttp://www.bengkulutime.com/
ReplyDeletemakasi gan infonya bermanfaat bangeeds
bangeeds gan haha slahkan dcoba
DeleteSIP GAN TAPI COBA AGAN LIAT MASIH ADA TULISAN JUDUL NYA GAN , GAMERSDROID,CF
ReplyDeletepada penempatan pilih selain judul dan keterangan gan baru klik simpan biar tulisanx ada di belakang gambar bkan di depan
DeleteOk , Thanks Banget Gan , Udah Bisa . Makasih Ya
DeleteKunjungi Blog Ane Kapan Kapan : http://www.gamersdroid.cf
Sdh bsa gan, mntapp dh.. oke berkunjung blogx
DeleteGan, mau tanya. Cara buat menu pada template gimana?
ReplyDeleteuntuk cara membuat menu pada template bisa klik disini gan
Deletebermanfaat ilmunya gan...kunjungi blog ane http://fikerblog.blogspot.co.id
ReplyDeletebermanfaat gan khususx untuk pemula.. oke kunbal ke blogx
Deletegan,kasih tahu donk , cara membuat menu navigasi drop down seperti di atas
ReplyDeleteKlo mnu dropdown yg dpke blog ini mrpkan bawaan template gan.. tpi klo mau bikin yg mirip bsa jg disini
Deleteberhasil gan,,, sudah ane coba di blog ane.. thanks gan
ReplyDeleteBerhasil gan.. sipp dh
Deletemin kalo sy ganti judul halaman misalakan harga mobil sport terbaru di ganti dengan harga mobil sport termurah atau yang lainya apakah akan memperngaruhi rangking yang sudah lama di index oleh google apa tidak, takut nya setelah sy rubah rangking nya tidak ada di 10 besar dan hilang kembali ke nol
ReplyDeleteYa gan pastinya judul halaman akan mempengaruhi hasil pencarian Google.. klo mau buat yg baru aj dgn jdul tersebut
Deletejudul yang baru tapi isi halaman sama dengan yang lama alias kembar isi kandungan halaman namun beda judul emang ga mempengaruhi apa" ke google, takutnya kena pinalti ga
DeleteYa isinya jgn sma persis lah kata katax ganti tpi mksud dri tulisanx ttp sama biar seo
DeleteSukses terus untuk artikelnya bagus bgt ^^
ReplyDeleteOkee gan.. suksess jga^^
DeleteGan, bertanya...
ReplyDeleteDi menu tata letak - header ngga ada option edit, gimana dong?
Apakah ini berarti template bawaannya untuk header ngga bisa diganti?
Ada kok sis.. mungkin template nya error.. coba kembalikan template ke default pada Edit HTML atau ganti dengan template yang lain
DeleteWah berarti ini ane belum edit html nya, pantes h1 blog ane hilang waktu tes di chkm, thx
ReplyDeleteWah benar sekali itu gan hehe.. edit cepetan.. supaya kembali ke semula lgi chkm nya..
Deleteterimakasih infonya gan
ReplyDeleteSama2 gan.. slhkan dcoba
DeleteAlhamdulillaaaaaaahhh! Akhirnya berhasil juga buat di blog saya http://bekahgest.blogspot.co.id/
ReplyDeleteMakasih banget gan..
Alhamdulillah gan.. sama2
Deletemakasih gan, cara caranya berhasil, sangat membantu...
ReplyDeleteNice.. senang bisa membantu
DeleteMin saya berhasil tp kok di tampilan tamplate celluler gambarnya berada di sebelah kiri, tidak center di tengah ??
ReplyDeleteMungkin pengaruh dari struktur template blog agan sehingga pada tampilan mobile tidak berada ditengah..
DeleteThanks gan, lagi nyari2 artikel kyk gini akhirnya ktemu yg pas.
ReplyDeleteMampir gan https://kaisano.my.id