Kali ini saya akan share gimana Cara Membuat Menu Dropdown Di Blog Dengan Mudah Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan menu dropdown pada blog yang bagus, unik dan keren.
Cara Membuat Menu Dropdown Dengan CSS :
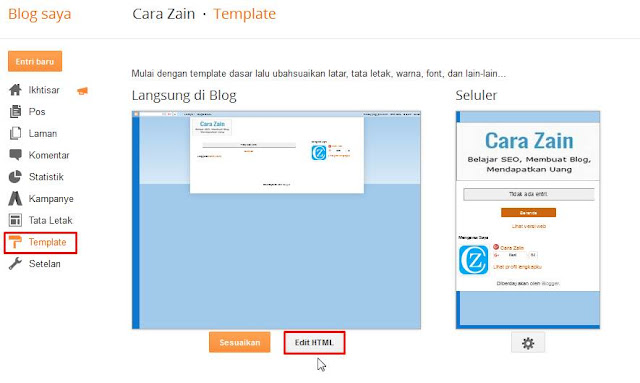
1. Bikin menu dropdown seperti diatas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
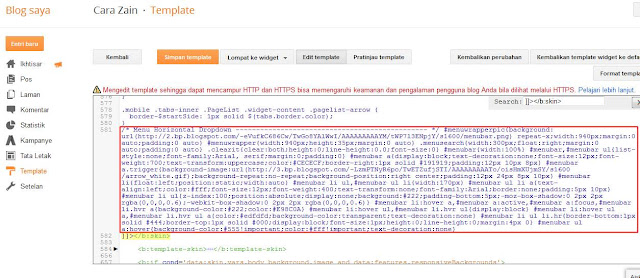
2. Kemudian cari kode ]]></b:skin>, gunakan Ctrl+F untuk memudahkan pencarian
3. Lalu masukkan kode dibawah ini tepat diatas kode ]]></b:skin>
/* Menu Horizontal Dropdown ----------------------------------------------- */ #menuwrapperpic{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7elfxyir4e1x5aSllLhwrzgaICntnzMfsZG8BqDUztmVXCBvgihZXenRp7hBGk0oNMDSOjwQvp4YCWn1KdR9xoeB5dkBfMCSpWnJ-0sBbCmDcHu1ZO_y_B9EKWu87LYDXFT3WxhI-wZY/s1600/menubar.png) repeat-x;width:940px;margin:0 auto;padding:0 auto} #menuwrapper{width:940px;height:35px;margin:0 auto} .menusearch{width:300px;float:right;margin:0 auto;padding:0 auto} .clearit{clear:both;height:0;line-height:0.0;font-size:0} #menubar{width:100%} #menubar,#menubar ul{list-style:none;font-family:Arial, serif;margin:0;padding:0} #menubar a{display:block;text-decoration:none;font-size:12px;font-weight:700;text-transform:uppercase;color:#CECECF;border-right:1px solid #191919;padding:12px 10px 8px} #menubar a.trigger{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiq5tgLYpd7slF9ve2kJVU5k9IJvMpBZ3268eRfe6TV4rnTzg2eRCnRhkXxMltdlKpt6w2wzG40ZvgaNAuiaEhR8-2-GNroUB62QDZZXM7AGaKWW5RWxM8q_z9dBU81yAN_ntopBiYw_I/s1600/arrow_white.gif);background-repeat:no-repeat;background-position:right center;padding:12px 24px 8px 10px} #menubar li{float:left;position:static;width:auto} #menubar li ul,#menubar ul li{width:170px} #menubar ul li a{text-align:left;color:#fff;font-size:12px;font-weight:400;text-transform:none;font-family:Arial;border:none;padding:5px 10px} #menubar li ul{z-index:100;position:absolute;display:none;background:#222;padding-bottom:5px;-moz-box-shadow:0 2px 2px rgba(0,0,0,0.6);-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.6)} #menubar li:hover a,#menubar a:active,#menubar a:focus,#menubar li.hvr a{background-color:#222;color:#E98C0A} #menubar li:hover ul,#menubar li.hvr ul{display:block} #menubar li:hover ul a,#menubar li.hvr ul a{color:#edfdfd;background-color:transparent;text-decoration:none} #menubar li ul li.hr{border-bottom:1px solid #444;border-top:1px solid #000;display:block;font-size:1px;height:0;line-height:0;margin:4px 0} #menubar ul a:hover{background-color:#555!important;color:#fff!important;text-decoration:none}
#Kode warna biru untuk mengatur ukuran lebar menu dropdown, sesuaikan dengan template sobat
4. Setelah itu cari lagi kode </header>, gunakan Ctrl+F untuk mempermudah
5. Lalu copy kode berikut :
<div id='menuwrapperpic'>
<div id='menuwrapper'>
<ul id='menubar'>
<li><a href='/'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwFB8w7u619Cc-2VVuK9ltRfmeqyD6iapYbjJxK_wy0i67fQMroaLwrNJ5o2pIm197Rj6FA8jM9GjFaGVO-ffwU5GzNNZxKpJE37Go_CNFo4WJemRcy6zNEtKJwW5gxW8A6aZNrVxGopQ/s1600/home_white.png' style='padding:0px;'/> Home</a></li>
<li><a href='#'>Tentang Admin</a></li>
<li><a class='#'>Contact Us</a>
<ul>
<li><a href='#'>Goggle +</a></li>
<li><a href='#'>Twitter</a></li>
<li><a href='#'>Facebook</a></li>
</ul>
</li>
<li><a href='#'>Tutorial</a></li>
<li><a class='#'>Tips dan Trik</a>
<ul>
<li><a href='#'>Komputer</a></li>
<li class='hr'/>
<li><a href='#'>Blogspot</a></li>
<li class='hr'/>
<li><a href='#'>Internet</a></li>
<li class='hr'/>
</ul>
</li>
<li><a class='trigger'>Software</a>
<ul>
<li><a href='#'>Application</a></li>
<li class='hr'/>
<li><a href='#'>Games</a></li>
<li class='hr'/>
<li><a href='#'>Anti Virus</a></li>
<li class='hr'/>
<li><a href='#'>OS Windows</a></li>
<li class='hr'/>
<li><a href='#'>Driver</a></li>
<li class='hr'/>
<li><a href='#'>Cracking</a></li>
<li class='hr'/>
<li><a href='#'>Hacking</a></li>
</ul>
</li>
</ul> <div class='menusearch'>
<div style='float:right;padding:8px 8px 0 0;'>
<form action='http://carazain.blogspot.co.id/search' method='get' target=''>
<input name='sitesearch' style='display:none;' value='http://carazain.blogspot.co.id'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:170px;border:none;padding:4px 10px; font:italic 12px Georgia;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHnkxlZNnO-ESQ4u8zEKNbnSMLTb9F8YOPUOtdN0AYckHzy7X5snCH9KVASTiCIYZFwB73-AXFanYhgryiGz6U3BNDhagpNnGZx6rdMvLaMSdfYe1eMBNLYiP5Td6AYDiFNXEX277lcto/s1600/field-bg.gif) no-repeat;' type='text' value='Cari disini sob......'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfTIuwSnBmbOoMyui8YsBGCEVWk_bzqUpeU5rxNxS7-pAdecakbDEAz7PPPZgwpu8iwZ-VWUBpAaG95B10lZ81b7Rn_3zFFoDThq0TmGFbCPSdFVZU5rHwLQO-RB2eWY3xsCI5K1-p52M/s1600/bg_search.gif' type='image' value='Search'/>
</form></div></div><br class='clearit'/></div><div style='clear:both;'/></div>
#Ganti kode warna biru dengan nama menu dan sub menu
#Ganti kode warna merah dengan url tujuan menu tersebut
#Ganti kode warna hijau dengan alamat blog sobat
Jika sudah, masukkan semua kode tersebut tepat dibawah kode </header> dan klik Simpan template.. Selesai dan lihat hasilnya
Selain memasang menu dropdown dibawah header seperti cara diatas, sobat juga bisa memasangnya diatas header blog dengan cara pada tutorial no5 masukkan kodenya tepat diatas kode <header> bukan </header>. Atau sobat juga bisa memasangnya pada menu tata letak yang mudah dengan cara tambahkan gadget pada bawah header, sidebar atau footer blog dan masukkan kode yang ada tutorial no5 tersebut lalu simpan.
Nah itulah bagaimana cara membuat menu dropdown di blog dengan mudah dan cepat.
Silahkan dicoba









saya pemula ,numpang gelar tiker buat baca & praktek langsung ya oom :D
ReplyDeletesilahkan dengan senang hati dan good luck :D
DeleteMantap, saya pakai ya caranya
ReplyDeleteoke gan langsung aj pakai caranya
Delete