Kali ini saya akan share gimana Cara Membuat Iklan Melayang Di Kanan Kiri Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang space banner iklan di samping kiri dan kanan pada blogspot secara float.
Cara Memasang Iklan Di Kiri Kanan Blog :
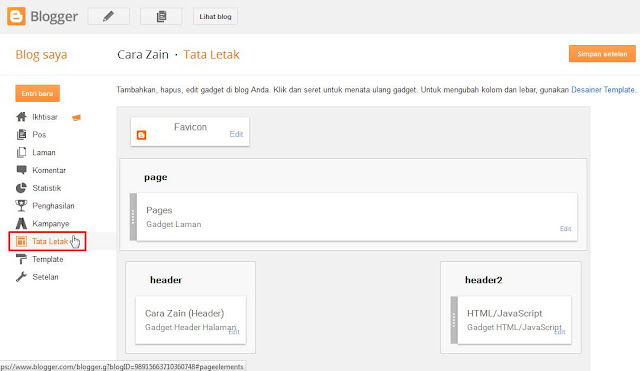
1. Bikin iklan melayang pada samping kanan dan kiri blog yaitu dengan cara masuk ke menu Tata Letak
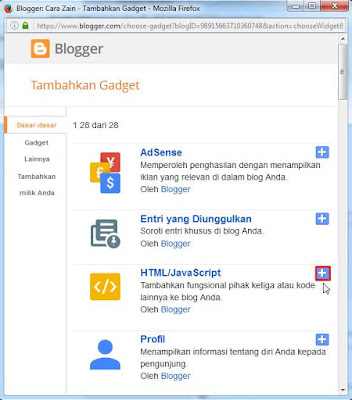
2. Kemudian scroll kebawah halaman dan klik Tambahkan Gadget baik pada sidebar atau footer blog, terserah saja
3. Lalu klik tombol tambah pada HTML/Javascript
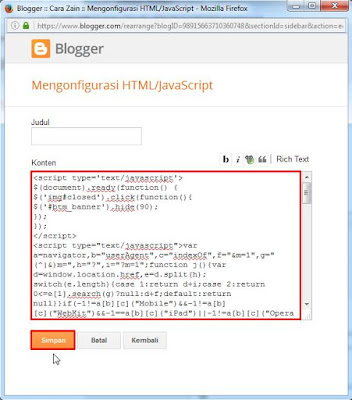
4. Setelah itu copy script kode berikut :
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHWVkKoRt40GYJrPS2XtWuCbSZ39Dnrlq72rQZO5KcqPVloh8UcW3pMKgCq6rL2Ih2T13iX0Y20eDtJrr6mtsYy0lRqoajBAcqjb_sKcPPI5fXarFif8k-mIi9CIC_mGMSIiDZEJGwa6xK/s1600/close3.png' alt='close' title='close button'/></center></a></div>
<!--Mulai Iklan Kiri-->
<a href="http://carazain.blogspot.com/" target="_blank"><img src="http://s19.postimg.org/d3ypty98z/space_banner_160x600.gif" border="0" alt="iklan 160 x 600" title="Pasang Iklan Anda Disini" /></a>
<!--Akhir Iklan Kiri-->
</div>
<!--end: floating ads-->
<!--start: floating ads-->
<div id="teaser3" style="width:autopx; height:600; text-align:right; display:scroll;position:fixed; top:0px;right:0px;">
<div><a id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHWVkKoRt40GYJrPS2XtWuCbSZ39Dnrlq72rQZO5KcqPVloh8UcW3pMKgCq6rL2Ih2T13iX0Y20eDtJrr6mtsYy0lRqoajBAcqjb_sKcPPI5fXarFif8k-mIi9CIC_mGMSIiDZEJGwa6xK/s1600/close3.png' alt='close' title='close button'/></center></a></div>
<!--Mulai Iklan Kanan-->
<a href="http://carazain.blogspot.com/" target="_blank"><img src="http://s19.postimg.org/d3ypty98z/space_banner_160x600.gif" border="0" alt="iklan 160 x 600" title="Pasang Iklan Anda Disini" /></a>
<!--Akhir Iklan Kanan-->
<!--end: floating ads--></div>
# Ganti kode yang berwarna merah dengan kode iklan sobat untuk posisi di kanan
# Ganti kode yang berwarna biru dengan kode iklan sobat untuk posisi di kiri
Jika sudah masukkan semua kode tersebut kedalam kotak konten lalu klik Simpan.. Selesai dan lihat hasilnya
Nah itulah bagaimana cara membuat iklan melayang di kanan kiri blog dengan mudah dan cepat.
Silahkan dicoba









bang template abang nama nya apa.
ReplyDeletekeren banget
johny see book sekali gan.. simple dan ringan ini template yg pastinya bikin blog lebih seo
Delete