Kali ini saya akan share dan jelaskan gimana Cara Membuat Buku Tamu Di Blog Gratis Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang guest book pada blogspot.
Cara Memasang Buku Tamu Di Blog Terbaru :
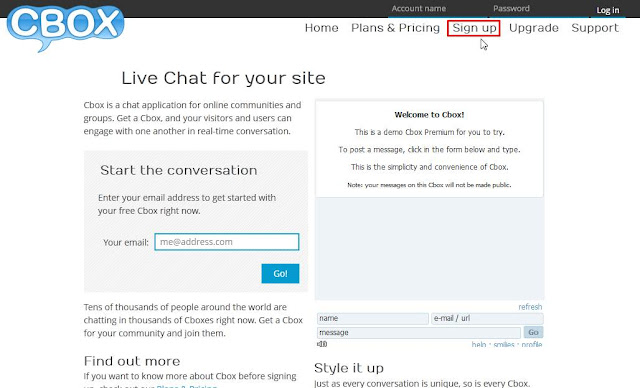
1. Pertama sobat bisa mendaftar / daftar akun cbox dengan cara buka situs web www.cbox.ws lalu klik Sign up
2. Kemudian isi kotak pendaftaran seperti cbox name (tidak boleh pakai spasi), email address (alamat email), password, confirm password dan website sobat serta centang "I agree to the Cbox terms and cconditions of service" jika sudah klik Create my Cbox!
3. Cbox Created, akun sobat telah terbuat lalu klik Log in untuk masuk ke dalam Cbox
4. Setelah itu masukkan Account name dan password yang tadi baru dibuat lalu klik Log in
5. Maka akan muncul halaman cbok sobat lalu scroll ke bagian bawah untuk mendapatkan kode nya
6. Berikut embed code cbox, silahkan copy kode tersebut
7. Kemudian masuk ke blogger sobat lalu klik Laman baru pada Menu Laman / Pages untuk membuat buku tamu di halaman blog
8. Isi Judul lalu klik mode HTML dan masukkan kode cbox sobat ( yang di kotak biru untuk mengatur lebar silahkan ganti menjadi 280px atau sesuai yang diinginkan ), jika sudah klik Publikasikan
9. Maka halaman guest book sobat telah terbuat klik Lihat untuk melihat hasilnya
10. Selain membuat buku tamu cbox di halaman blog, sobat juga bisa menaruh / meletakkan widget tersebut pada sidebar atau footer blog dengan cara pilih Menu Tata letak lalu pada bagian sidebar / footer klik Tambahkan Gadget
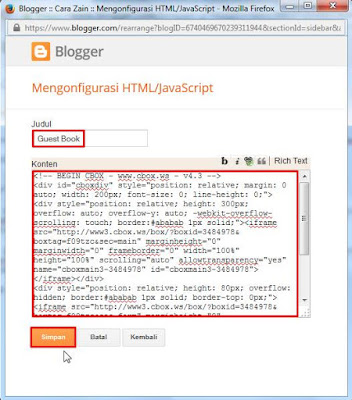
11. Maka akan muncul tampilan berikut lalu klik tombol tambah pada HTML/JavaScript
12. Kemudian isi judul dan masukkan kode cbox sobat lalu klik simpan maka buku tamu cbox akan tampil di sidebar / footer blog sobat
13. Atau sobat juga bisa membuat buku tamu tersembunyi pada samping kanan blog dengan cara seperti di atas masuk ke Menu Tata Letak > klik Tambahkan Gadget pada bagian footer > pilih HTML/Javascript kemudian untuk judul tidak usah diisi lalu masukkan kode di bawah ini (ganti tulisan warna biru dengan kode cbox milik sobat) jika sudah klik Simpan
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjn3T1yGl95CsP0LUP9wupPhhua5vjvNLziODO7jQ4zTKYaUWlD-BCPvYIsZAF5gHhO2eARdVnn9S076rwTckQqcGe6sLY3LmOcBPSY7WA5fvwNJLd0zu2ASQJzrCVNadfNw-lwMZ5_rlLR/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
Code cbox milik sobat
<!-- END CBOX -->
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
14. Terakhir klik Simpan setelan.. Selesai
Nah itulah bagaimana cara membuat buku tamu di blogspot dengan menggunakan cbox pada halaman blog, sidebar / footer dan auto hide di samping blog, tinggal pilih mana yang sobat sukai.
Silahkan dicoba


















Makasih gan artikelnya ...ini cara pasang buku tamu yang lengkap tutornya...jangan lipa kunjungan balik ya gan....
ReplyDeleteiya gan harus lengkap supaya jelas, oke
DeleteThks infony
ReplyDeleteya silahkan dicoba
Deleteasik isi nya sangat menarik
ReplyDeletedan sangat menghibur
thanxs gan
ya gan pastinya harus menarik agar lebih SEO
DeleteAda tidak cara lain mas, maksud saya tanpa widget dari pihak ketiga?
ReplyDeletesepertinya tidak ada mas yang tanpa pihak ketiga, kalau untuk cara lain bisa menggunakan shoutbox
Deletemakasih gan infonya
ReplyDeletemampir ke blog ane juga :)
http://howtomanner.blogspot.co.id
oke, mampir blog agan
Deletemakasih banyak gan,, infonya
ReplyDeletesama2 gan, mkasih bnyak jg dah berkunjung
Deletetutorialnya sangat membantu hehe.makasih yaaaa:)
ReplyDeleteoke sis, senang bs membantu tutorialx :)
Deletemakasih gan,,,wah bermanfaat banget nie....
ReplyDeletehttps://officelistrik.blogspot.co.id/
Sama2 sis.. slahkan dcoba
DeleteTutorialnya sangat bermanfaat sekali, terutama untuk yang sedang mengembangkan bisnis
ReplyDeleteSalam kenal dari Konsultanblog
Bermanfaat gan tutorialnya.. oke salken jg dri CaraZain
DeleteNice gan.. sipp
ReplyDeleteSilahkan gan.. langsung aj dcoba
ReplyDeletePenjelasannya lengkap dan tutorialnya mudah dimengerti
ReplyDeleteManteb banget bos!! Kayaknya cocok buat chat sama pengunjung!!
ReplyDeletemantap gan
ReplyDeleteterima kasih infonya gan. saya blogger baru butuh banyak info seperti ini..
ReplyDeletetq tipsnya
ReplyDeletemampir gan di www.barifo.xyz
tinggalin comment ya biar bisa dibales
Sangat Bermanfaat sekal Min..... Izin Copas ya Min Pendatang Baru Min Boleh ya.
ReplyDeleteMakasih infonya
ReplyDeletemantap artikelnya..membantu pemula seperti sAya.
ReplyDelete