Kali ini saya akan share dan jelaskan gimana Cara Membuat Random Post Di Blog Dengan Thumbnail, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang widget random post pada blogger terbaru.
Cara Memasang Random Post Di Blogspot :
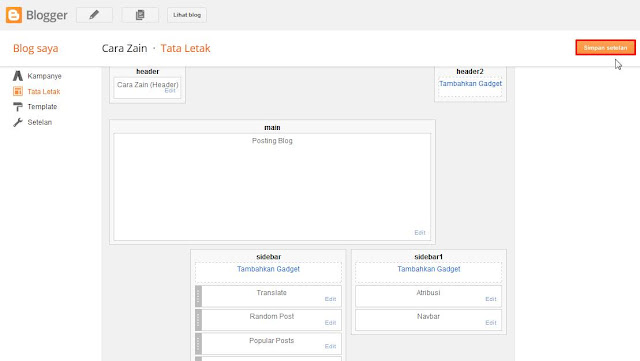
1. Masuk ke dashboard blogger > pilih menu Tata Letak lalu klik Tambahkan Gadget seperti gambar berikut
2. Kemudian klik tambah pada pilihan HTML/Javascript
3. Isi judul gadget lalu copy kode di bawah ini ke kotak konten, warna biru adalah jumlah banyaknya post yang akan tampil dan warna merah ganti dengan url blog sobat, jika sudah klik Simpan
<style>
.rp-post-link {
font-weight: bold !important;
font-size: 12px !important;
}
.rp-summary {
margin-bottom: 5px !important;
border-bottom: 1px dotted #686868;
font-size: 12px !important;
line-height: 20px !important;
word-wrap: break-word !important;
}
.rp-thumbnail {
margin: 5px 5px 2px 0px !important;
float: left !important;
width:60px;height:60px;
}
.rp-pubdate {
font-style: italic !important;
margin-bottom: 3px !important;
}
</style>
<script type="text/javascript">
var randarray = new Array();
var l=0;
var flag;
var lengthsummary = 100;
var numofpost=5;
function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0; i < numofpost;){
flag=0;
randarray.length=numofpost;
l=Math.floor(Math.random()*total);
for(j in randarray){
if(l==randarray[j]){
flag=1;
}
}
if(flag==0&&l!=0){
randarray[i++]=l;
}
}
document.write('<div>');
for(n in randarray){
var p=randarray[n];
var entry=json.feed.entry[p-1];
var item ="";
var posttitle = entry.title.$t || "[Untitled]";
"[Untitled]"
for(k=entry.link.length -1; k >= 0 ; k--){
if(entry.link[k].rel=='alternate'){
item +="<a class='rp-post-link' href='" + entry.link[k].href + "'>" + posttitle + "</a>";
break;
}
}
item += "<br"
item += "/>"
if('media$thumbnail' in entry)item += "<img class='rp-thumbnail' src='" + entry.media$thumbnail.url + "'>"
var summary = "";
if ("content" in entry) {
summary = entry.content.$t;
}
else if ("summary" in entry) {
summary = entry.summary.$t;
}
var re = /<\S[^>]*>/g;
summary = summary.replace(re, "");
item += "<p class='rp-summary'>" + summary.substring(0,lengthsummary) + " ...</p>";
document.write(item);
}
document.write('</div>');
}
</script>
<script src="http://carazain.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript">
</script>
4. Setelah itu jika ingin memindah letak gadget tersebut silahkan klik dan tahan lalu geser ke bawah atau sesuai yang diinginkan
5. Terakhir klik Simpan setelan ..Selesai dan lihat hasilnya
Nah itulah bagaimana cara buat random post dengan gambar thumbnail keren di sidebar blog.
Silahkan dicoba










thanks for share, sangat membantu sekali bagi saya
ReplyDeleteada contoh hasil blog jadinya gak?
ReplyDeleteSeperti pada blog ini gan bsa dlhat di sidebarnya
DeleteI’m really enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Exceptional work!
ReplyDeleteI did not hire a designer , just get it for free from the site maskolis.com and change some code to make it look better , thank you for visiting
DeleteTerimakasih tutorialnya ya, sangat membantu
ReplyDelete