Kali ini saya akan share dan jelaskan gimana Cara Membuat Tombol Back To Top Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang tombol kembali ke atas pada blogger.
Cara Menambahkan Back To Top Di Blog :
1. Sebelumnya sobat harus mempunyai link / url gambar tombol back to top, jika belum bisa upload dulu gambarnya dengan cara buka situs www.postimage.org lalu klik Browse
2. Kemudian cari file gambar tombol back to top sobat lalu klik Open
3. Setelah itu pada image content pilih FAMILY safe dan klik Upload It!
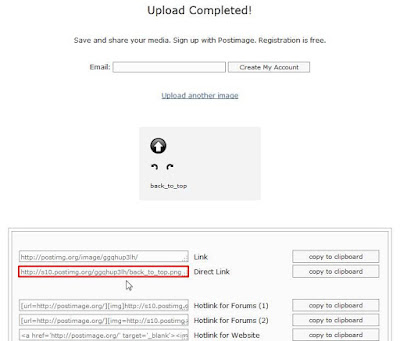
4. Tunggu sebentar sampai muncul tampilan Upload Completed! maka sobat sudah mendapatkan link / url gambar back to top pada kotak direct link
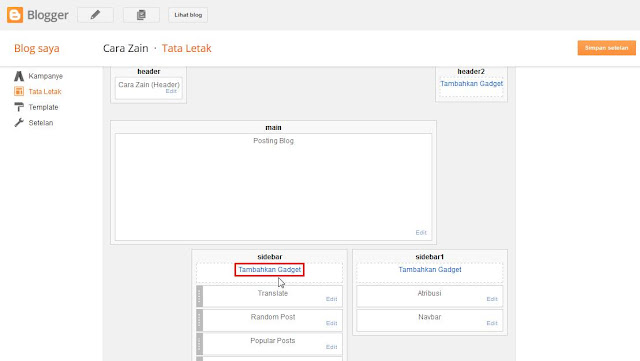
5. Selanjutnya masuk ke dashboard blogger > pilih menu Tata Letak lalu klik Tambahkan Gadget pada bagian sidebar
6. Kemudian klik tambah pada pilihan HTML/Javascript
7. Copy script kode berikut pada kotak konten ( tulisan warna merah ganti dengan direct link gambar tombol back to top yang sudah sobat upload tadi ) dan untuk judul tidak usah diisi, jika sudah klik Simpan
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" >
/***********************************************
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Modified by www.MyBloggerTricks.com
* This notice MUST stay intact for legal use
* Visit Project Page at http://www.dynamicdrive.com for full source code
***********************************************/
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="http://s10.postimg.org/ggqhup3lh/back_to_top.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
8. Agar tidak menggangu tampilan blog sobat bisa geser widget tersebut ke bagian paling bawah sidebar
9. Terakhir klik Simpan setelan.. Selesai dan lihat hasilnya
Nah itulah bagaimana cara membuat back to top di blogspot terbaru.
Silahkan dicoba













terima kasih gan
ReplyDeletesetelah memakai cara agan langsung bisa di blog ane semesta.xyz
Keren mantap banget
ReplyDelete