Kali ini saya akan share gimana Cara Membuat Fanspage Facebook Melayang Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang like box fans page fb melayang pada blogspot.
Cara Membuat Lika Fan Page Facebook Di Blogger Secara Float :
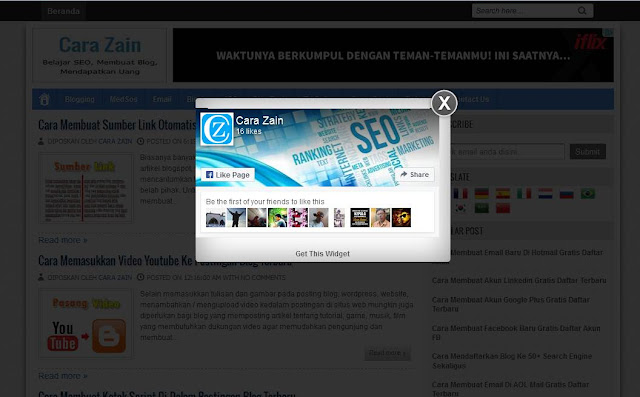
1. Bikin pop up Fanspage FB seperti diatas yaitu dengan cara masuk menu Layout atau Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan semua kode berikut ke dalam kotak konten :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<style>
#fanback {
display:none;
background:rgba(0,0,0,0.8);
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:99999;
}
#fan-exit {
width:100%;
height:100%;
}
#fanbox {
background:white;
width:420px;
height:270px;
position:absolute;
top:58%;
left:63%;
margin:-220px 0 0 -375px;
-webkit-box-shadow: inset 0 0 50px 0 #939393;
-moz-box-shadow: inset 0 0 50px 0 #939393;
box-shadow: inset 0 0 50px 0 #939393;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin: -220px 0 0 -375px;
}
#fanclose {
float:right;
cursor:pointer;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaKcJO5RTVkvtomDa6Nxb4yvcPTwglWKchzjDGJm1v6K521l8MoTdodgDZPrA_5y5Yd7vI63c4pGB6CFKVTaF-rMlnYDACOMXo6HS1l3dCKTrPGHb3JqSp6hpt-rTSvsmGYnnZSTZQ7Nmq/s1600/fanclose.png) repeat;
height:15px;
padding:20px;
position:relative;
padding-right:40px;
margin-top:-20px;
margin-right:-22px;
}
.remove-borda {
height:1px;
width:366px;
margin:0 auto;
background:#F3F3F3;
margin-top:16px;
position:relative;
margin-left:20px;
}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_user_login') != 'yes'){
$('#fanback').delay(100).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium');
});
}
$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fanback'>
<div id='fan-exit'>
</div>
<div id='fanbox'>
<div id='fanclose'>
</div>
<div class='remove-borda'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/carazain&width=402&height=255&colorscheme=light&show_faces=true&border_color=%23E2E2E2&stream=false&header=false'
style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'></iframe>
<center>
<span id="linkit"><a href="https://goo.gl/1hk8xa">Get This Widget</a></span></center>
</div>
</div>
#Ganti tulisan warna merah dengan alamat fanspage facebook sobat
Jika sudah sobat bisa langsung klik Simpan..
4. Terakhir klik tombol Simpan setelan.. Selesai
6. Berikut adalah tampilan blog yang berhasil dipasang like box fanspage facebook keren yang melayang saat awal membuka blog :
Nah itulah bagaimana cara membuat fanspage facebook melayang di blog dengan mudah dan cepat.
Silahkan dicoba











jos banget nih buat ningkatin like fanspage
ReplyDeleteBner gan pastinya joss.. sebab pengunjung bsa dengan mudah melihat dan mengklik suka pada fanspage tersebut jika ditampilkan secara melayang
DeleteWOW... WOWWWWW KERREEENNN BAANGGEETTT.. carazain.blogspot.com, cara buat FB Fans Page melayang dicari2 ke yang lain susah bgt, blm berhasil2, ternyata disini tempatnya. aku Berhasil. Mampir ke Blog aku ya www.raihanahsouvenir.blogspot.com Makasih banyak carazain.blogspot.com, nnt liat ilmu yang lainnya ya. Tq
ReplyDeleteKERENN SISS.. syukurlh klo dh berhasil.. oke mmpir ke blogx..
Deleteterima kasih infonya pak ^^
ReplyDeleteTerima kasih
ReplyDelete