Kali ini saya akan share gimana Cara Membuat Title Tag Pada Popular Post Blog Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title dan alt tag di popular posts.
Cara Membuat Title dan Alt Tag pada Popular Post :
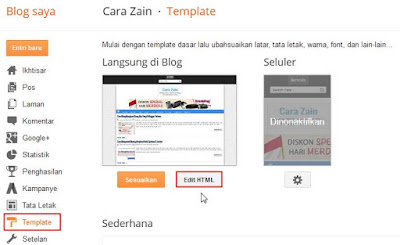
1. Masuk ke menu Template dan klik Edit HTML
2. Kemudian klik Lompat ke widget dan pilih PopularPosts1 seperti gambar dibawah
3. Maka akan ada kode seperti ini <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> . . . </b:widget> lalu hapus kode tersebut dan ganti dengan kode berikut
<b:widget id='PopularPosts1' locked='false' title='Popular Post' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='image' border='0' expr:title='data:post.title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='image' border='0' expr:title='data:post.title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
Atau jika tidak ingin mengganti semua kode tersebut, sobat juga bisa hanya dengan menambahkan kode yang berwarna biru saja sesuai pada kode diatas.
Jika sudah, selanjutnya klik Simpan Template.. Selesai
Nah itulah bagaimana membuat title tag pada widget popular post di blogspot dengan mudah.
Silahkan dicoba









wuihh mantep langsung ces pleng bos 100%
ReplyDeletemantepp gan.. sipp dh
DeleteThanks banget mas :D
ReplyDelete