Kali ini saya akan share gimana Cara Membuat Kotak Komentar Facebook Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan kolom komentar fb dibawah post / artikel pada blogger.
Cara Memasang Kotak Komentar Facebook Di Blog Tanpa Fungsi Tab :
1. Bikin kotak komentar tanpa fungsi tab seperti gambar di atas yaitu dengan cara masuk menu Template dan klik Edit HTML
2. Cari kode <body>, gunakan Ctrl+F untuk memudahkan pencarian
3. Kemudian copy kode berikut :
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
dan paste tepat dibawah kode <body>
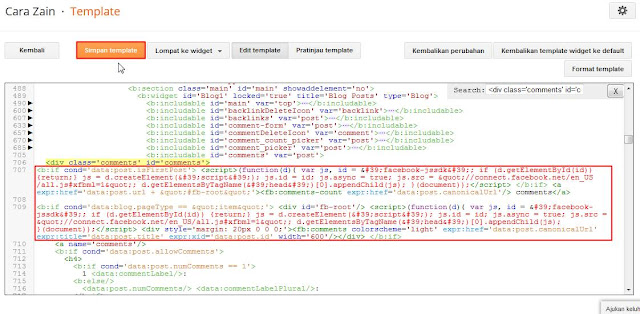
3. Lalu cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 di html namun sobat bisa cari yang pertama dari atas, gunakan Ctrl+F untuk mempermudah
4. Kemudian copy kode berikut :
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
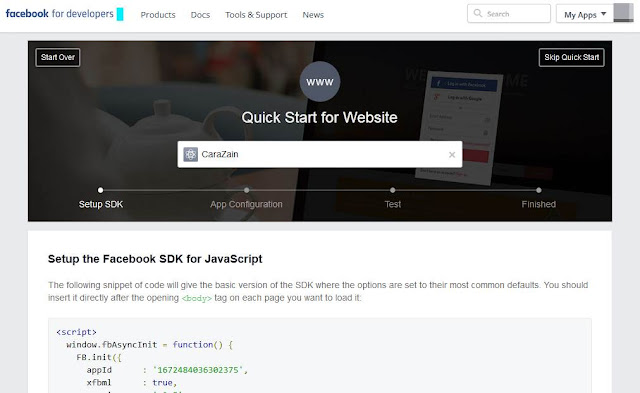
5. Jika cara diatas tidak berhasil, sobat bisa menggunakan cara yang satu ini yaitu sobat bisa bikin dulu ID Aplikasi FB silahkan login Facebook lalu buka situs https://developers.facebook.com/apps maka akan muncul tampilan berikut dan klik Register Now
6. Kemudian klik tombol disamping kanan menjadi angka 1, jika sudah klik Mendaftar
7. Selanjutnya langsung saja klik Selesai
8. Pada tampilan Add a New App pilih platform WWW
9. Kemudian masukkan Nama dan klik Create New Facebook App ID
10. Setelah itu pada Kategori pilih Aplikasi untuk Halaman, jika sudah klik Buat ID Aplikasi
11. Maka akan muncul tampilan berikut silahkan sobat scroll ke bagian bawah halaman
12. Pada kotak Site URL masukkan alamat blog sobat lalu klik Next
13. Kemudian scroll lagi kebawah sedikit dan klik Skip to Developer Dashboard
14. Maka akan muncul tampilan Dashboard Aplikasi FB dan sobat pun sudah mendapatkan ID Aplikasi FB seperti pada gambar dibawah ini
15. Selanjutnya silahkan masuk Edit HTML blog dan cari kode <head>
16. Kemudian copy kode berikut :
<meta property="fb:app_id" content="YOUR_APPLICATION_ID"/>
dan paste tepat dibawah kode <head> ,ganti tulisan warna biru dengan kode ID Aplikasi FB yang sudah sobat buat tadi
17. Cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 cari yang pertama
18. Setelah itu copy kode berikut :
<b:if cond='data:post.isFirstPost'> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> </b:if> <a expr:href='data:post.url + "#fb-root"'><fb:comments-count expr:href='data:post.canonicalUrl'/> comments</a>
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <div style='margin: 20px 0 0 0;'><fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='600'/></div> </b:if>
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Cara Memasang Kotak Komentar Facebook di Blog dengan Fungsi Tab :
1. Silahkan ikuti langkah berikut jika sobat ingin membuat kotak komentar dengan fungsi tab agar menghemat ruang blog seperti gambar dibawah ini
2. Cari kode <div class='comments' id='comments'> sama seperti langkah langkah sebelumnya
3. Kemudian copy kode berikut :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'><img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div><div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'><img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div><div class='clear'/></div><div class='comments-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments expr:href='data:post.url' num_posts='2' width='400'/></b:if></div><div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID Facebook Anda' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
dan paste tepat dibawah kode <div class='comments' id='comments'> , ganti tulisan warna biru dengan ID Fanspage sobat. (untuk melihat ID nya bisa masuk ke fanspage sobat - pengaturan - info halaman lalu lihat di paling bawah ada ID Halaman Facebook berupa angka) namun bagi sobat yang tidak memiliki halaman facebook (fanspage) biarkan saja kode tersebut tidak perlu dirubah, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat kotak komentar facebook dengan mudah dan cepat.
Silahkan dicoba




























Lebih seo mana mas, komentar facebook atau komentar bawaan blog? Atau saya pakai saja dua-duanya?
ReplyDeletePasang kduax aj mas, lbh banyak komentar blog aplgi relevan dgn isi artikel mka akan semakin bgus untuk SEO
Delete