Kali ini saya akan share gimana Cara Membuat Title Tag Pada Blog Archive Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title tag di widget arsip blog.
Cara Membuat Title Tag Pada Arsip Blog :
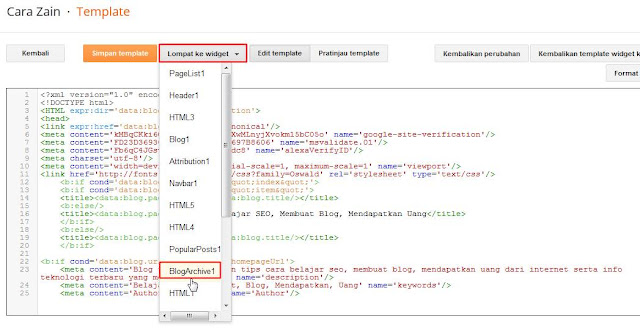
1. Masuk ke menu Template lalu klik Edit HTML
2. Kemudian klik Lompat ke widget dan pilih BlogArchive1
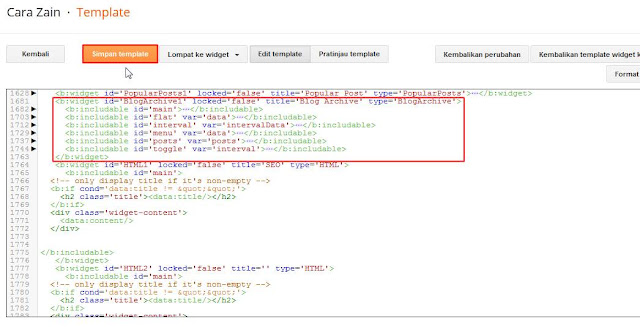
3. Maka sobat akan menemukan kode seperti ini
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
. . . .
</b:widget>
lalu hapus dan replace atau ganti dengan kode berikut
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:300px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div></div>
</b:includable>
<b:includable id='flat' var='data'>
<ul class='flat'>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url' expr:title='data:i.name'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul class='hierarchy'>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url' expr:title='data:i.name'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option exprsmilealue='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url' expr:title='data:i.title'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄ 
<b:else/>
► 
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
</b:widget>
Atau jika tidak ingin mereplace kode tersebut, sobat juga bisa hanya menambahkan kode yang berwarna biru sesuai pada kode diatas.
Jika sudah, klik Simpan template.. Selesai
Nah itulah bagaimana membuat title otomatis pada widget archive blog di blogspot dengan mudah.
Silahkan dicoba









Nice info gan, tapi ada cara yang lebih mudah gak ya.. masih newbie banget nih didunia blog. Mohon bantuannya
ReplyDeleteMemang hrus edit html gan, namun agar aman agan bsa backup dulu kode template tsb jdi ketika terjadi kesalahan pd saat edit html bisa di restore kmbali sperti semula
Delete