Kali ini saya akan share dan jelaskan gimana Cara Membuat Arsip Blog Archive Dengan Scroll Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang gadget archive blog dengan fungsi scroll bergerak pada blogger.
Cara Menambahkan Scroll pada Arsip Blog :
1. Sebelum menambahkan fungsi scroll, blog sobat harus sudah dipasang widget arsip blog jika belum silahkan buat dulu dengan cara pilih menu Tata Letak / Layout lalu klik Tambahkan Gadget di bagian sidebar
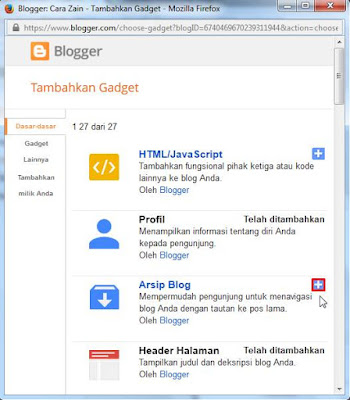
2. Kemudian klik tambah pada pilihan Arsip Blog
3. Maka akan muncul tampilan Konfigurasikan Arsip lalu atur sesuai dengan gambar dibawah ini, jika sudah klik Simpan
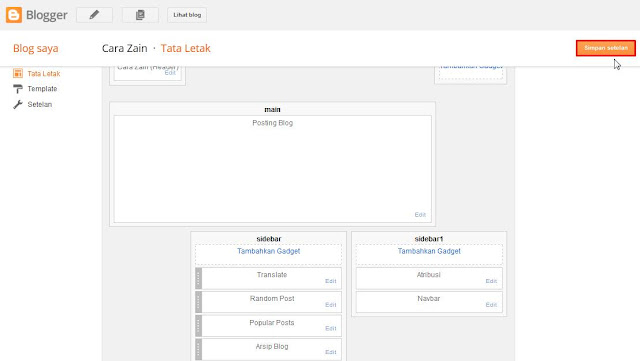
4. Setelah itu geser widget arsip blog tersebut sesuai letak yang diinginkan
5. Kemudian klik Simpan setelan maka Arsip blog sobat sudah terbuat
6. Jika sudah ada blog archive selanjutnya memasang scroll dengan cara klik Edit HTML pada menu Template
7. Cari kode <div id='ArchiveList'> , gunakan Ctrl + F untuk memudahkan pencarian
8. Terakhir copy kode berikut <div style='overflow:auto; width:ancho; height:300px;'> dan letakkan tepat di atas kode <div id='ArchiveList'> kemudian tambahkan kode </div> di atas kode <b:include name='quickedit'/> atau </b:includable> seperti gambar dibawah ini, jika sudah klik Simpan template.. Selesai
Nah itulah bagaimana cara memasang scroll pada arsip blog di blogspot terbaru.
Silahkan dicoba














salam kenal mas bro thanks atas tipsnya sangat bermanfaat, kami tunggu kedatangannya di halaman blog kami http://hafainformasi.blogspot.co.id/
ReplyDeletesalam kenal jg mas bro, oke cus datang ke hlaman blogx
Deletethanks gan tips nya.
ReplyDeleteoke silahkan dicoba
Deletemakasih mas berhasil juga pasang scrool di archive blog saya, jadi terlihat lebih rapih dan tertata
ReplyDeleteberhasil sis, mantapp dh blogx jadi lebih rapi dan teratur
DeleteMakasih infonya... Membantu sekali sama nubie seperti saya
ReplyDeleteSipp gan.. senang bs membantu nubie
Deletetrims gan tutorialnya, mantap!!!
ReplyDeleteMntapp gan.. slhkan dcoba
Deletethanks bro, newbe nih, lagi belajar, kalo ada waktu mampir sini ya.. http://gudangdocumen.blogspot.co.id/
ReplyDeleteSama2 bro.. oke mmpir blogx
Deletemakasih gan ilmunya pas buat pemula kayak saya
ReplyDeleteOke gan.. pastinya pas untuk blogger pemula
Deletemkasih kang...
ReplyDeleteSipp kang.. silahkan dicoba
Deletemakasih info om
ReplyDeleteSama2 infonya om..
Deletemantap gan....sudah saya coba di blog saya gan
ReplyDeletethanks atas informasi nya....
ReplyDeletemantap tutorialnya sodara....
ReplyDeletedan mari kita saling bersilaturrahmi.......
Mantap gan artikelnya ...... jangan lupa mampir ia gan ke vallendtsan.blogspot.co.id
ReplyDeleteIzin praktek bos tutornya
ReplyDeletePengguna baru mampir..
ReplyDeleteTrik lama tapi tetap manjur :)
ReplyDelete