Kali ini saya akan share gimana Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang kotak search pada blog dengan menggunakan css dan html.
Ada 2 cara bikin search Box yang akan dibahas yaitu yang pertama melalui widget bawaan dari blog dan yang kedua dengan menggunakan kode sendiri baik pada sidebar, footer atau header.
Cara Memasang Search Box Bawaan Blog :
1. Untuk membuat kotak search lewat bawaan blog dengan cara masuk menu Layout / Tata Letak lalu klik Tambahkan gadget di tempat yang sobat inginkan misal sidebar
2. Kemudian cari pilihan widget Kotak Penelusuran dan klik tombol tambah
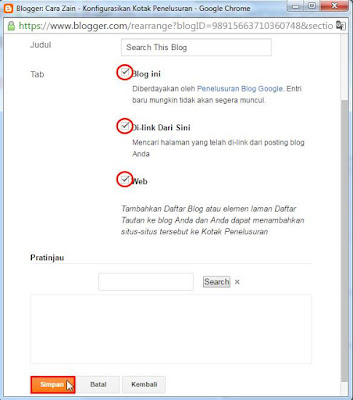
3. Setelah itu langsung saja centang semua seperti gambar dibawah ini dan klik Simpan
4. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box bawaan blog
Cara Memasang Search Box Dengan Kode Sendiri :
1. Kalau sobat tidak ingin dari bawaan blog, sobat bisa membuatnya dengan cara kedua menggunakan kode sendiri yaitu masuk menu Tata Letak / Layout dan klik Tambahkan gadget pada posisi yang diinginkan misal sidebar
5. Kemudian klik tambah pada pilihan HTML/Javascript
6. Setelah itu masukkan script kode berikut ke dalam kotak konten tersebut
<br/><form action="http://carazain.blogspot.com/search"
method="get"> <input class="textinput" name="q" size="28" type="text"/> <input value="search" class="buttonsubmit" name="submit" type="submit"/></form>
#Ganti tulisan warna merah dengan alamat url link blog sobat
#Ganti angka warna biru untuk mengatur ukuran search box
Jika sudah, sobat bisa klik tombol Simpan / Save
7. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box dengan kode sendiri
Berikut ini beberapa script kode buat sobat untuk membuat search box dengan tampilan yang keren - keren menggunakan kode sendiri :
<style>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvScLgnTZE4JWA_lXAdxDLb3uLHnuSafCCu3oZxdWQ3QZejOovl-F6P_tmfWLFBQvLvMaeh5QbvahGYCCOcS4C6TAin_lro8fJL3kY_CFfHlZWdacoyC-KKttGbewvoYJ9HCT0J-BlrhZ5/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvScLgnTZE4JWA_lXAdxDLb3uLHnuSafCCu3oZxdWQ3QZejOovl-F6P_tmfWLFBQvLvMaeh5QbvahGYCCOcS4C6TAin_lro8fJL3kY_CFfHlZWdacoyC-KKttGbewvoYJ9HCT0J-BlrhZ5/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvScLgnTZE4JWA_lXAdxDLb3uLHnuSafCCu3oZxdWQ3QZejOovl-F6P_tmfWLFBQvLvMaeh5QbvahGYCCOcS4C6TAin_lro8fJL3kY_CFfHlZWdacoyC-KKttGbewvoYJ9HCT0J-BlrhZ5/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhztlN6t-DCFwxpu64f6iC9dmpxwh0kh2g5_-4z7Pt054L6YlUSV_dzt4TV5l2sD5Blj8PTz_ZY2jVrpoFare6F01Om0gLYVbj5w5cDLBm4BxgTWSkSAaTFa2F1egKecWhLs-4OGWuY9EbB/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvScLgnTZE4JWA_lXAdxDLb3uLHnuSafCCu3oZxdWQ3QZejOovl-F6P_tmfWLFBQvLvMaeh5QbvahGYCCOcS4C6TAin_lro8fJL3kY_CFfHlZWdacoyC-KKttGbewvoYJ9HCT0J-BlrhZ5/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhztlN6t-DCFwxpu64f6iC9dmpxwh0kh2g5_-4z7Pt054L6YlUSV_dzt4TV5l2sD5Blj8PTz_ZY2jVrpoFare6F01Om0gLYVbj5w5cDLBm4BxgTWSkSAaTFa2F1egKecWhLs-4OGWuY9EbB/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEQNWQ7E7tWeUajn_vRyeTIfQ5qkX0PQmIDfWKpY9XzZmBVakVo12QpHPhqeQrM3JTurPNzh2O5sMBh6_AuuOVwWOG0G8Nf3XLs5MBJ4tGsXp0bjP6Zgx4FjDHJsheJ1nDnWzaGklrFm7E/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixgFuaVdLM1nJnkbLAAWupo3Tro5mFkl9z8bmFRbq_JQbjRLdHjIGpzPgEdZdJ6J3-VjgY96jYTf1MWzjQZSt2uISWYTjrojEO5NvEOrsJr-p9wItGZiVC8LevDMnCFU33zgJMBKqpeEoR/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0DRVXiykUfcyuiuokd4TpisfzbQ6UR-fDNbVXCRm5wbdwWVJP_5S5U2CaSdHo-WuajybbdUknuKtfqf8I-qqcITqBsYAmNdSbfh5YMxNIH6EOr99a1AXvId89S3p17BHNkO-27v-3NnEd/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0DRVXiykUfcyuiuokd4TpisfzbQ6UR-fDNbVXCRm5wbdwWVJP_5S5U2CaSdHo-WuajybbdUknuKtfqf8I-qqcITqBsYAmNdSbfh5YMxNIH6EOr99a1AXvId89S3p17BHNkO-27v-3NnEd/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEQNWQ7E7tWeUajn_vRyeTIfQ5qkX0PQmIDfWKpY9XzZmBVakVo12QpHPhqeQrM3JTurPNzh2O5sMBh6_AuuOVwWOG0G8Nf3XLs5MBJ4tGsXp0bjP6Zgx4FjDHJsheJ1nDnWzaGklrFm7E/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixgFuaVdLM1nJnkbLAAWupo3Tro5mFkl9z8bmFRbq_JQbjRLdHjIGpzPgEdZdJ6J3-VjgY96jYTf1MWzjQZSt2uISWYTjrojEO5NvEOrsJr-p9wItGZiVC8LevDMnCFU33zgJMBKqpeEoR/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0DRVXiykUfcyuiuokd4TpisfzbQ6UR-fDNbVXCRm5wbdwWVJP_5S5U2CaSdHo-WuajybbdUknuKtfqf8I-qqcITqBsYAmNdSbfh5YMxNIH6EOr99a1AXvId89S3p17BHNkO-27v-3NnEd/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0DRVXiykUfcyuiuokd4TpisfzbQ6UR-fDNbVXCRm5wbdwWVJP_5S5U2CaSdHo-WuajybbdUknuKtfqf8I-qqcITqBsYAmNdSbfh5YMxNIH6EOr99a1AXvId89S3p17BHNkO-27v-3NnEd/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp2r8VeCOkyWVQ3N_UgACWiTXpCNk0MNd7TBeVzgVR2aZKdYeGt8vy7IqR2iS4y5RAbboWYupocWKBD_DYeNjzzUftGGwVeFK2RnCIV-XqXF6pk5CilhiaMJ45pYLXw8OqC38afdPsTLeg/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj50rAEFT-HmHO-FGtuzGluHNGq5IyaT4jgV26xEs7tf3f_BEGqCgtdBl_7k7Ei2ZH4n2rbw5KTEnto_4G1hbf1a-USCP1FNV4g12FusvdBGz-f4ft9upX1A762PDw_C-FxP6P8wUufu3AP/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8g6vVMLWn7jR6gLMzYLUyOXHuMQKT_-kuAJUMSrNbEL8Wv52N2ZNfhLkiMn0ytkoiPK1mOSfsmQ1-IjqP8Ggx0g_GwqvlDdyWV6WebQh5zNTnxtFmwmWrjsNbNAakfM1VzXmJm4cTmXXs/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp2r8VeCOkyWVQ3N_UgACWiTXpCNk0MNd7TBeVzgVR2aZKdYeGt8vy7IqR2iS4y5RAbboWYupocWKBD_DYeNjzzUftGGwVeFK2RnCIV-XqXF6pk5CilhiaMJ45pYLXw8OqC38afdPsTLeg/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj50rAEFT-HmHO-FGtuzGluHNGq5IyaT4jgV26xEs7tf3f_BEGqCgtdBl_7k7Ei2ZH4n2rbw5KTEnto_4G1hbf1a-USCP1FNV4g12FusvdBGz-f4ft9upX1A762PDw_C-FxP6P8wUufu3AP/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8g6vVMLWn7jR6gLMzYLUyOXHuMQKT_-kuAJUMSrNbEL8Wv52N2ZNfhLkiMn0ytkoiPK1mOSfsmQ1-IjqP8Ggx0g_GwqvlDdyWV6WebQh5zNTnxtFmwmWrjsNbNAakfM1VzXmJm4cTmXXs/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgR8IjoV_h7xRe0XFL5hWBCDAr0t70ervf0kMIEsYzwHeIHIwNpa-EucxnmkdzRa1Q-incNoLqLHaQAT24-AUVeEu1drOEmlTAeMvOB973sC-vWxAwU3ka0H4QEdPAIIkyJT6nHtrvbvvmp/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9TUconS4SiSKNNS4Tbc7JIjRdxeCoBVZfaoGX90RW_e8qi7YJ_-JNxvqmP8bTGcc0koIPBJYqJpGPEhesU9b_AoWXosGZ52BBuw-cAnHwRG68HG2fNzpNXtibGCBGx_7LTmCMxC78F7Bf/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmHa6kHpxCERhXDJuEPIzTpLQ8YTECdVZO6r6jPsPy6-8PlWx0KCZVtpT8lEayjSomHsmU8SYupi5eyv57LWyM0rhFzi9X8koUYVp5_A1mCywgQdr0oyZDsOrDZ2UyqjQlIYJUapi3hG5d/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmHa6kHpxCERhXDJuEPIzTpLQ8YTECdVZO6r6jPsPy6-8PlWx0KCZVtpT8lEayjSomHsmU8SYupi5eyv57LWyM0rhFzi9X8koUYVp5_A1mCywgQdr0oyZDsOrDZ2UyqjQlIYJUapi3hG5d/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgR8IjoV_h7xRe0XFL5hWBCDAr0t70ervf0kMIEsYzwHeIHIwNpa-EucxnmkdzRa1Q-incNoLqLHaQAT24-AUVeEu1drOEmlTAeMvOB973sC-vWxAwU3ka0H4QEdPAIIkyJT6nHtrvbvvmp/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9TUconS4SiSKNNS4Tbc7JIjRdxeCoBVZfaoGX90RW_e8qi7YJ_-JNxvqmP8bTGcc0koIPBJYqJpGPEhesU9b_AoWXosGZ52BBuw-cAnHwRG68HG2fNzpNXtibGCBGx_7LTmCMxC78F7Bf/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmHa6kHpxCERhXDJuEPIzTpLQ8YTECdVZO6r6jPsPy6-8PlWx0KCZVtpT8lEayjSomHsmU8SYupi5eyv57LWyM0rhFzi9X8koUYVp5_A1mCywgQdr0oyZDsOrDZ2UyqjQlIYJUapi3hG5d/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmHa6kHpxCERhXDJuEPIzTpLQ8YTECdVZO6r6jPsPy6-8PlWx0KCZVtpT8lEayjSomHsmU8SYupi5eyv57LWyM0rhFzi9X8koUYVp5_A1mCywgQdr0oyZDsOrDZ2UyqjQlIYJUapi3hG5d/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6CFS0DqjxkvBfkDzouL54YO75cOXpaVOngpY9Rbx4JeRaJUfC1GeFQxsModKtbQ-8FUBt2CspstPdqjNUE-pzJPVfFVt2ipQGv9keBh9pD1YCmFn2-NiHjfm6UAG1Hw8lm3WQ4hnj_tKr/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghGuvaOqNJmYWAcbm0vI5GR5Z4OdZinzq0s2dUVnK15sJIreCN0sIXyjj00kySQVBIMZSikwMarD15iknW2kFDR1DhNfVfyMoWr989KbAWDFDAbOJfFqMwdEW3A8Bed7j_R0TEY1MFBY1t/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjIDRuAvmY0W0cGB7JpvPqAL66esYzX8Oov17kjrX8pnkO6AcuQW9Tjw7GUq1kEYF_MANCsjn6yiC1b8eWnuHukLq4ZH8fJyAuRVY0rozrucdQ3bcWFFG2mc8fI9tvIwzykh4amY2xaeen/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6CFS0DqjxkvBfkDzouL54YO75cOXpaVOngpY9Rbx4JeRaJUfC1GeFQxsModKtbQ-8FUBt2CspstPdqjNUE-pzJPVfFVt2ipQGv9keBh9pD1YCmFn2-NiHjfm6UAG1Hw8lm3WQ4hnj_tKr/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghGuvaOqNJmYWAcbm0vI5GR5Z4OdZinzq0s2dUVnK15sJIreCN0sIXyjj00kySQVBIMZSikwMarD15iknW2kFDR1DhNfVfyMoWr989KbAWDFDAbOJfFqMwdEW3A8Bed7j_R0TEY1MFBY1t/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjIDRuAvmY0W0cGB7JpvPqAL66esYzX8Oov17kjrX8pnkO6AcuQW9Tjw7GUq1kEYF_MANCsjn6yiC1b8eWnuHukLq4ZH8fJyAuRVY0rozrucdQ3bcWFFG2mc8fI9tvIwzykh4amY2xaeen/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#Kode - kode tersebut bisa langsung dimasukkan ke kotak konten tanpa ada yang perlu di ganti / edit dulu.
Nah itulah bagaimana cara membuat kotak pencarian / search box di blog keren dengan mudah dan cepat.
Silahkan dicoba




















wah...informasinya sangat membantu, kotak pencariannya semuanya keren dan bagus, ijin pasang gan..
ReplyDeletehttp://www.kangalip.com/
Okee gan.. slhkan dipasang agar mempercantik tampilan blogx jga
DeleteMakasih bro udah ane pasang di blog ane
ReplyDeleteterima kasih, ijin pasang diblog saya https://sijiloroo.blogspot.com
ReplyDeleteTerima kasih ijin pasang di blog saya rubahbulan.blogspot.com
ReplyDelete