Kali ini saya akan share gimana Cara Memasang Iklan Di Bawah/Atas Posting Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang iklan pada atas dan bawah artikel blogspot.
*Sebelumnya kode iklan sobat sudah di parse terlebih dahulu agar tidak terjadi error pada template, jika belum bisa klik disini
*Sobat juga bisa membackup template terlebih dahulu agar bisa dikembalikan ke semula jika terjadi error ketika melakukan edit html
Cara Memasang Iklan Di Bawah / Atas Postingan Blog :
1. Bikin iklan dibawah / atas postingan yaitu dengan cara masuk ke menu Template lalu klik Edit HTML
2. Kemudian sobat bisa cari kode <data:post.body/>, gunakan Ctrl+F untuk memudahkan pencarian.. Biasanya kode tersebut ada lebih dari satu di html blog jadi sobat nanti bisa coba satu persatu sampai berhasil
3. Jika sudah menemukan kode tersebut, maka untuk memasang iklan di atas postingan blog tinggal masukkan kode iklan sobat tepat di atas atau sebelum kode <data:post.body/> Contohnya :
<b:if cond='data:blog.pageType == "item"'>
<center>KODE IKLAN SOBAT UNTUK DIATAS POSTING</center>
<data:post.body/>
</b:if>
*kode berwarna biru bisa sobat tambahkan jika belum ada pada template tersebut yang berfungsi agar iklan hanya muncul pada halaman posting saja bukan di halaman index atau awal.
*kode berwarna merah bisa ditambahkan agar posisi iklan ditengah
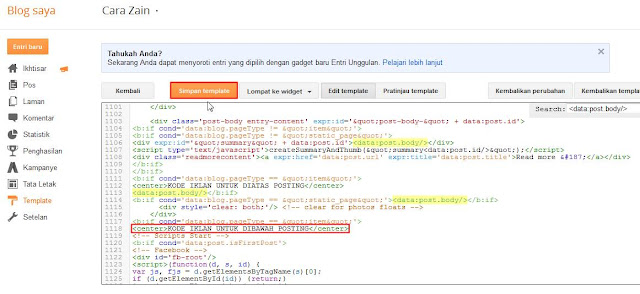
Lebih jelasnya sobat bisa lihat seperti gambar dibawah ini
4. Selanjutnya untuk memasang iklan dibawah postingan blog sobat tinggal masukkan kode iklan tepat dibawah kode <data:post.body/> Contohnya :
<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<center>KODE IKLAN SOBAT UNTUK DIBAWAH POSTING</center>
</b:if>
Untuk contoh gambar dibawah ini sudah ada kode <b:if. . . (warna biru) jadi tinggal menambahkan kode iklan saja, jika di template sobat belum ada maka harus menambahkan kode warna biru seperti diatas beserta kode iklan tepat dibawah kode <data:post.body/> . Kalau sudah klik Simpan template.. Selesai
5. Jika berhasil maka iklan sobat akan muncul seperti gambar dibawah ini
Berikut gambar iklan diatas postingan :
Nah itulah bagaimana cara memasang iklan dibawah / atas postingan blog dengan mudah dan cepat.
Silahkan dicoba












Trima kasih infonya
ReplyDeleteOkee sama2 infonya..
DeleteSetuju kang sama artikelnya, saya masih pakai cara manual dipastekan ke dalam postingan. Saya mau coba cara diatas
ReplyDelete