Kali ini saya akan share gimana Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang space banner iklan pada blogspot.
Cara Membuat Kotak Iklan Di Blog :
1. Bikin space banner iklan 125x125 yaitu dengan cara klik menu tata letak / layout
2. Kemudian geser tampilan ke bawah dan pada sidebar klik Tambahkan Gadget
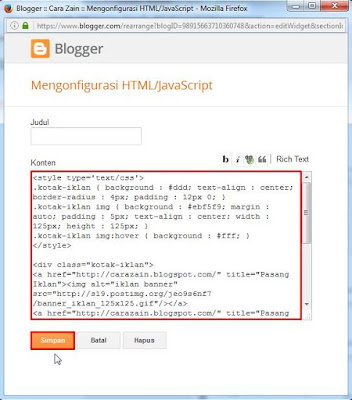
3. Setelah itu klik tombol tambah pada HTML/Javascript
4. Lalu pada kotak konten masukkan kode berikut :
<style type='text/css'>
.kotak-iklan { background : #ddd; text-align : center; border-radius : 4px; padding : 12px 0; }
.kotak-iklan img { background : #ebf5f9; margin : auto; padding : 5px; text-align : center; width : 125px; height : 125px; }
.kotak-iklan img:hover { background : #fff; }
</style>
<div class="kotak-iklan">
<a href="http://carazain.blogspot.com/" title="Pasang Iklan"><img alt="iklan banner" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a>
<a href="http://carazain.blogspot.com/" title="Pasang Iklan"><img alt="iklan banner" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a>
<a href="http://carazain.blogspot.com/" title="Pasang Iklan"><img alt="iklan banner" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a>
<a href="http://carazain.blogspot.com/" title="Pasang Iklan"><img alt="iklan banner" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a></div>
#kode warna merah ganti dengan url situs / alamat iklan
#kode warna biru ganti dengan url gambar iklan
Jika sudah, langsung saja sobat klik Simpan maka space banner iklan telah terbuat.. Selesai
Nah itulah bagaimana cara membuat kotak banner iklan125x125 di blog dengan mudah dan cepat.
Silahkan dicoba










Cara mencari url gambar iklan itu gmana?
ReplyDeleteUpload gambarnya ke situs image hosting gan klik disini.. nnti akan mendapatkan urlnya
Deletethanks gan
ReplyDeleteSama2 gan.. silahkan dicoba
Deleteterimakasih gan informasinya,,, oh ya mau tanya... kalo buat nawarin space iklan ke pengiklan ada triknya gak gan?
ReplyDeleteTriknya ya ramein blognya.. klo sudah banyak pengunjung maka otomatis akan banyak pengiklan yang ingin masang iklan diblog agan..
DeleteCari cara pasang iklan di blog eh ketemu blog ini. Thanks gan udah berbagi 😁
ReplyDelete